Esther Vergeer Foundation
Encourages children and young people with disabilities to exercise.Whydonate helps them to collect one-time and recurring donations.
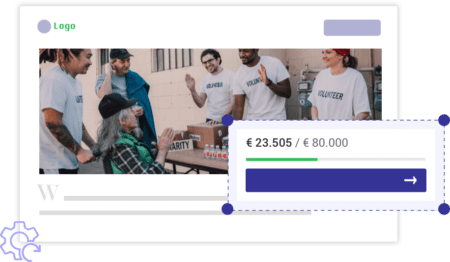
The donate button provides a quick and easy way for people to donate to your charity without leaving the site. It’s in the top-right corner of your page, right next to the “Contact Us” and “Sign In” links. Best of all – charities pay no transaction fees on the donations they receive!
Anyone who has come up with the idea of using this method on their own website can easily try it out themselves but should not have too high expectations of financial success. WhyDonate offers an explanation on its website that laypeople can also implement.
If you operate your website with the popular content management system WordPress, you will find a selection of so-called plugins, i.e. small, mostly free extensions. These plugins make installing the donate button in the right place on your website easier.


You have registered a project on WhyDonate and now would like to draw even more attention to your appearance. Make it visible on your own homepage. It’s now effortless with the WhyDonate donation button.














Not sure where to start? Our customer support team is always ready to help, every step of the way.
WhyDonate makes online fundraising easy and accessible for charities and individuals all over the world. 0% platform fee, so let’s start.